
КАК ПРАВИЛЬНО СОЗДАТЬ РАСШИРЕННЫЙ СНИППЕТ

В этом практическом руководстве мы разберемся с тем, что такое сниппет сайта и как в 2019 году сделать правильный и красивый расширенный сниппет.
Сниппет (snippet) – это своего рода визитка на современных поисковых страницах выдачи. Смотрится красиво, информационной пользы много, плюс добавляет пользовательские клики и переходы. Наладить расширенные сниппеты для своего ресурса довольно легко, даже если вы не дружите с кодом от слова совсем.
- Чем же так полезен расширенный сниппет
- Выбираем словарь и синтаксис разметки
- Создаем расширенный сниппет на базе Schema.org
- Создаем расширенные сниппеты мастером разметки данных Google
- Создаем расширенный сниппет, используя микроформаты
- Как сделать расширенное описание в соцсетях
Чем же так полезен расширенный сниппет
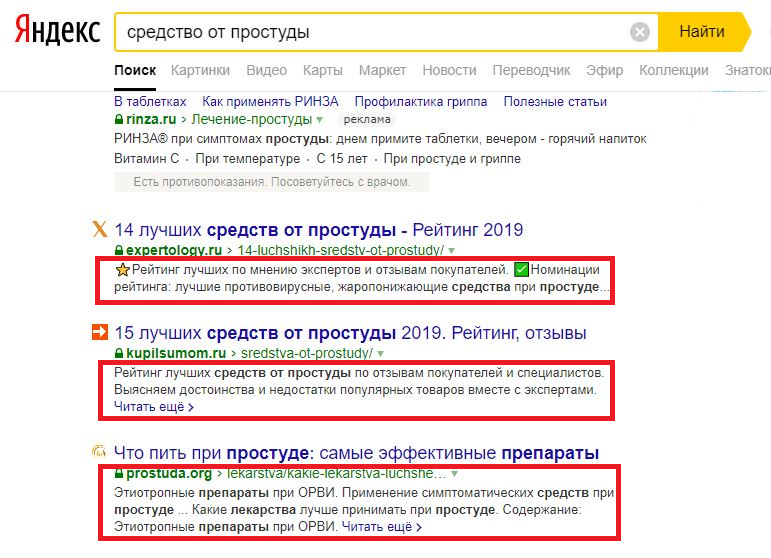
Сниппет состоит из заголовка и описания или аннотации документа, а также может включать дополнительную информацию о сайте, любезно сообщает нам Яндекс. Если проще, то сниппетом называется блок с кратким описанием страницы, которое выдает поисковик чуть ниже заголовка и ссылки. Это поможет потенциальным посетителям понять, что ваш ресурс «релевантен запросам» по полной программе.

Формируется сниппет автоматом, вся требуемая информация берется из содержимого на странице или из метатега
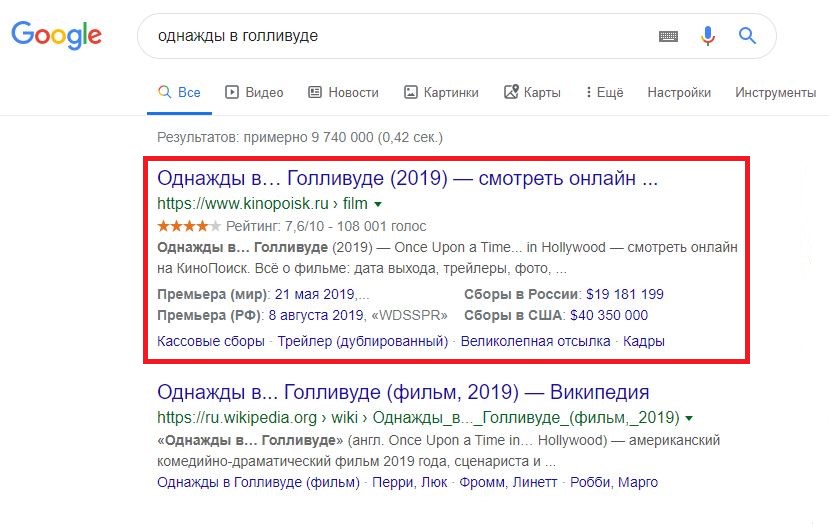
Но никто не мешает сделать вам расширенный сниппет и тем самым выделится среди строчек поисковой выдачи. Дизайн и содержимое расширенного сниппета различаются в зависимости от тематик, инструментов создания и типов данных.

Также расширенный сниппет позволяет самой ссылке выглядеть красиво, благородно и современно. Тем более, что лишние отказы и нецелевые клики на сайте вам точно не нужны, поэтому направить пользователя по нужному ему следу, опять-таки, позволит правильно сделанный сниппет. В наш век экономить свое и чужое время это сетевая вежливость. А где сетевая вежливость – там и целевой трафик :)
Выбираем словарь и синтаксис разметки
Чтобы все работало и сниппет показывался – без семантической микроразметки не обойтись. Для этого существует несколько основных словарей и синтаксисов к ним:
Классика жанра Schema.org. «Схема» поддерживается Яндексом, Гуглом, даже Microsoft Bing ее любит. Есть возможность описания чуть ли не сотен разных вариантов.
Язык Microformats.org. Уступает предыдущему по ряду причин. Главная – это Яндекс. Яндекс в настоящее время признает только пару типов разметки этого языка – hCard (адреса и контакты) и hRecipe (кулинарные рецепты). Остальные ПС с удовольствием смогут структурировать данные о персонах, публикациях и отзывах.
Open Graph подойдет соцсетям. Ссылаться на ваш сайт после «подключения» этого языка можно будет из FB, VK, Twitter, причем с помощью привлекательных описаний.
Все эти языки могут быть внедрены различными синтаксисами, но пристального внимания заслуживают лишь Microdata ( замечателен своей простотой и возможностью использовать html теги и атрибуты) и JSON-LD. Если вам требуется приземлить сниппет на страницы всех топовых поисковиков, то лучше «Схемы» и этих двух синтаксисов нет. RDF же является синтаксисом Open Graph’а.
Создаем расширенный сниппет на базе Schema.org
Здесь вариантов два – простой и сложный. Сложный вариант создания сниппета подразумевает полное погружение в язык и сборку блока самостоятельно. Это увлекательно, рекомендую на досуге попробовать, но в начале статьи были заявлены немного другие цели и наш вариант – Schema Markup Generator.
Для освоения это инструмента пригодится базовый английский и понимание того, куда размещать итоговый код.
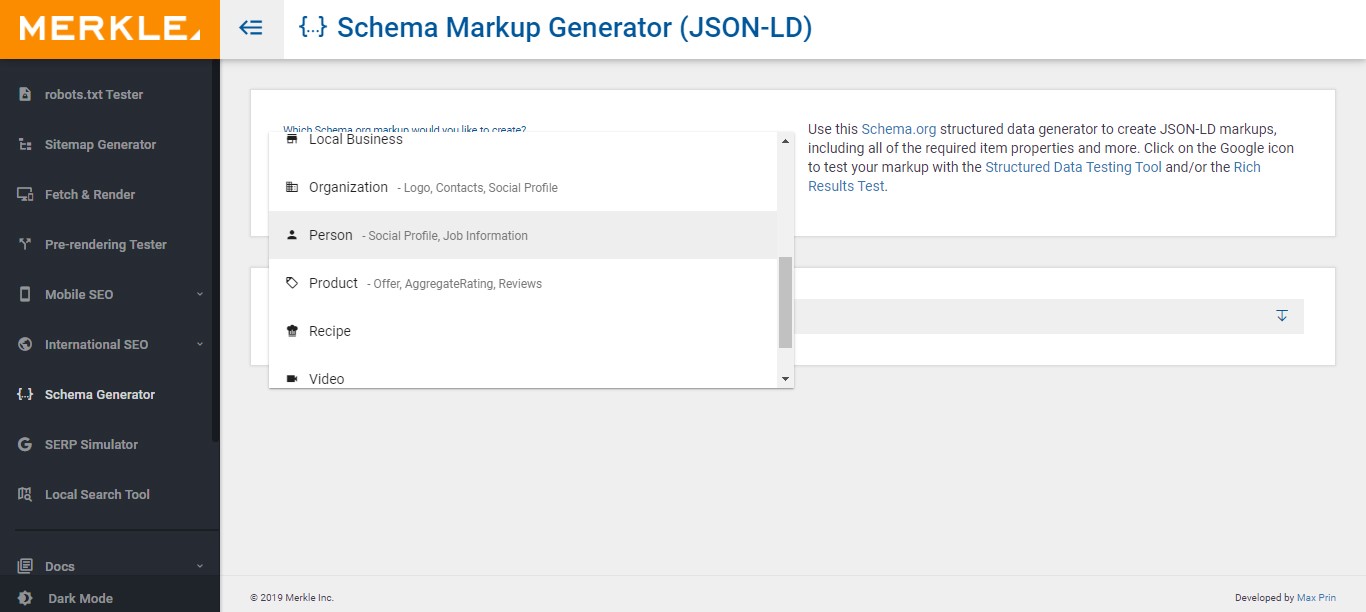
Для наглядного примера размечать будем сниппет личности. Выбираем «Person»

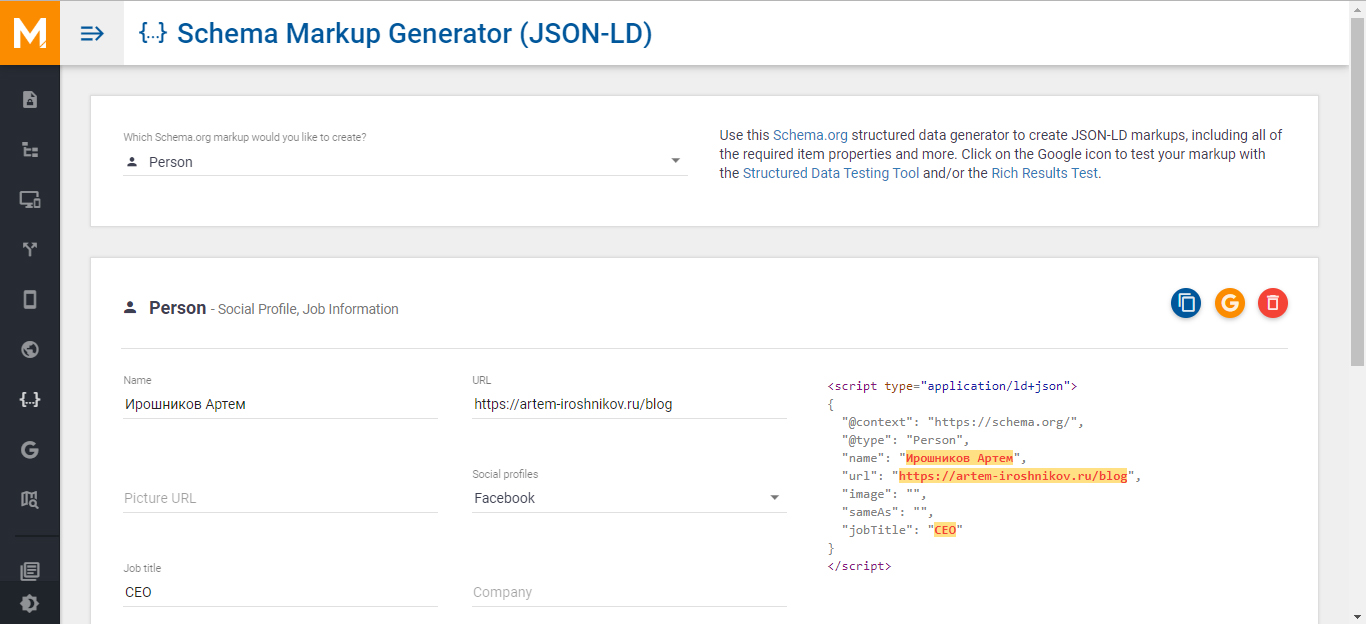
Далее прописываем разновидность вашего рода деятельности и все необходимые данные, профили-ссылки и тд. Картинки в сниппетах тоже можно вставлять.

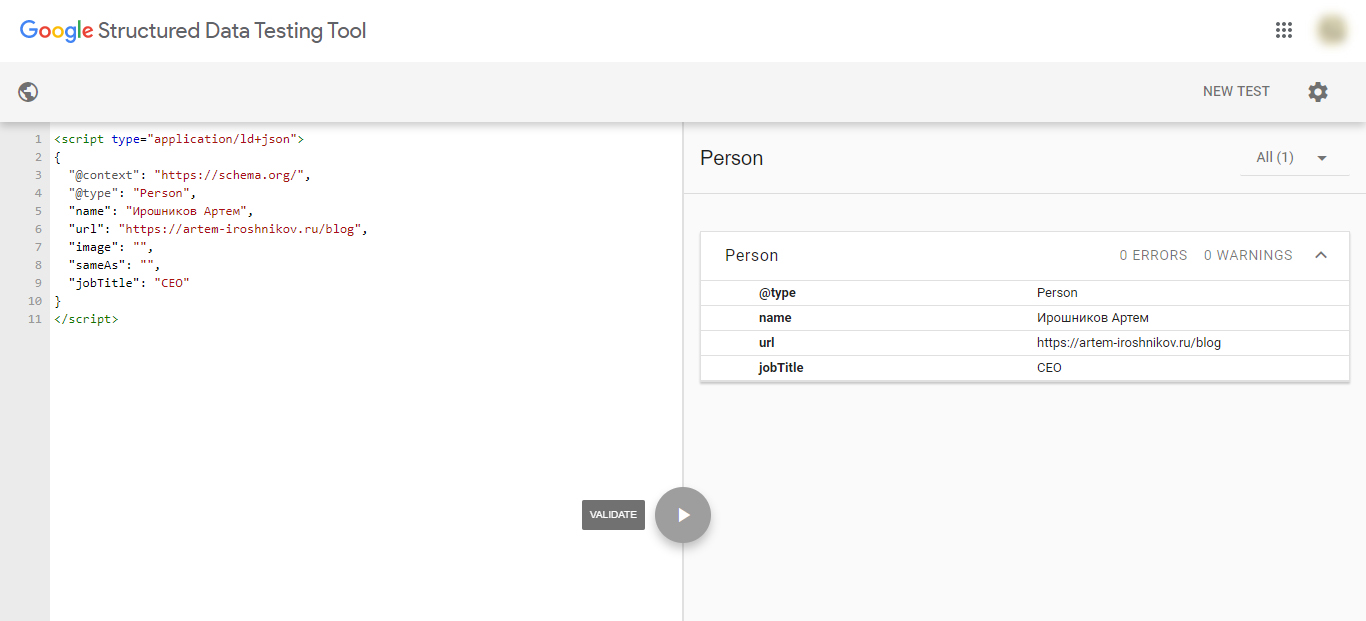
Чекаем правильность работы с помощью верхней правой кнопки «G» и пункта «Structured Data Testing Tool». В новом окне жмем «Validate» и устраняем недочеты или ошибки, если они всплыли.

Если все в порядке и сниппет готов к внедрению, то жмем кнопку копирования (рядом с кнопкой «G») и помещаем код в нужную вам часть страницы сайта.
В случае, если Schema Markup Generator не подошел, то всегда есть множество альтернатив для популярных CMS (Schema Creator для WP, JCE для Joomla и тд) Выбирайте подходящий вам и помните,что суть – в освоении принципа создания сниппета, а не в конкретном инструменте. Для синтаксиса JSON-LD, кстати, есть один нюанс – можно размечать сниппеты, которые будут видны только поисковым системам.
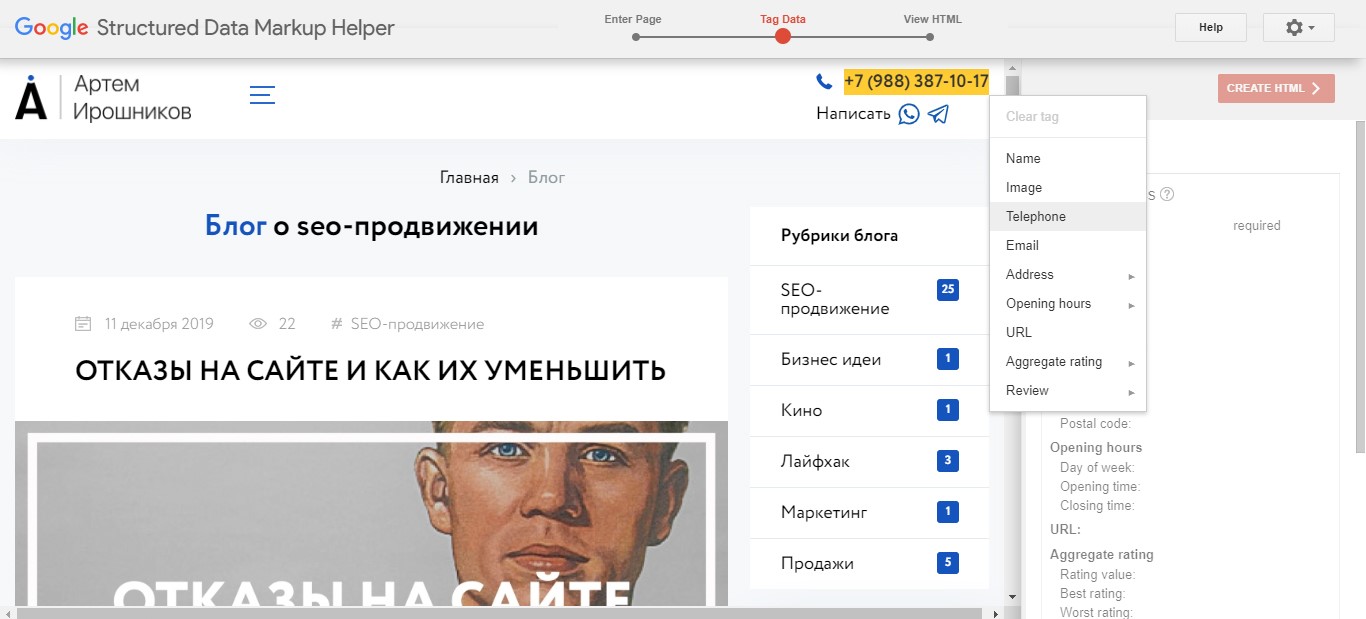
Создаем расширенные сниппеты мастером разметки данных Google
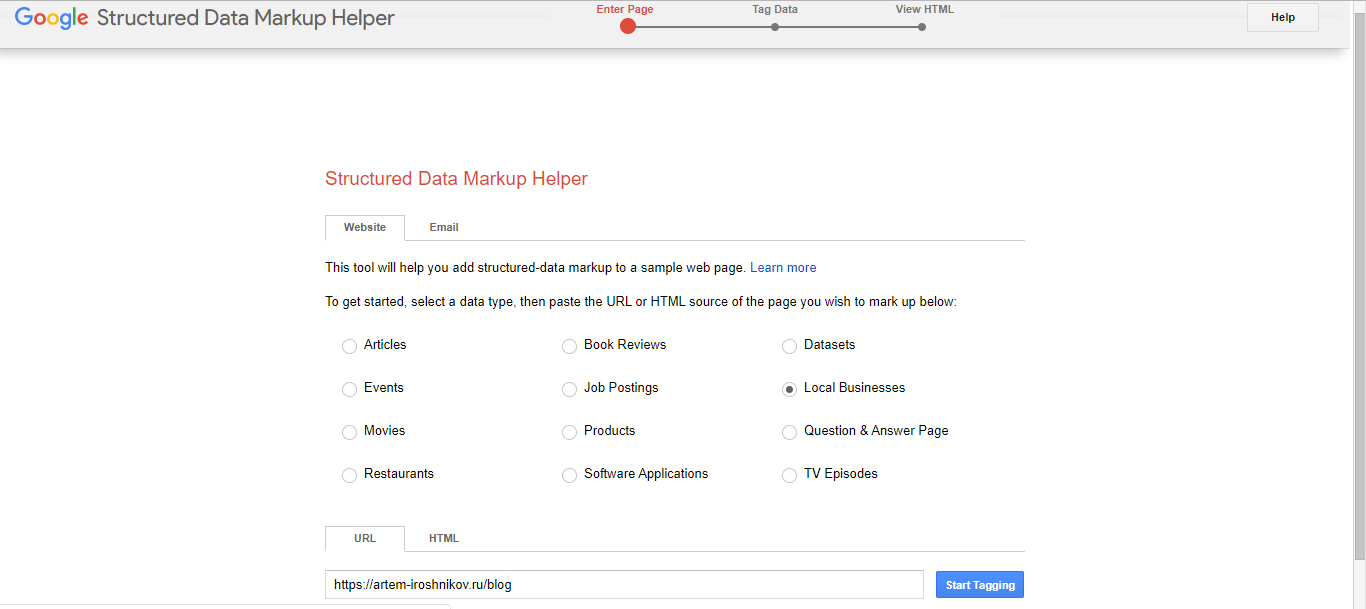
Marker Helper – отличный инструмент. Он позволяет создавать структурированные данные и помещать их внутрь страниц или в любой html-код, хоть в подпись почты. Логинимся и указываем адрес страницы для ее последующей разметки, указываем тип и жмем кнопку «Start Tagging»

На следующем этапе маркируйте нужные поля и задавайте им тип

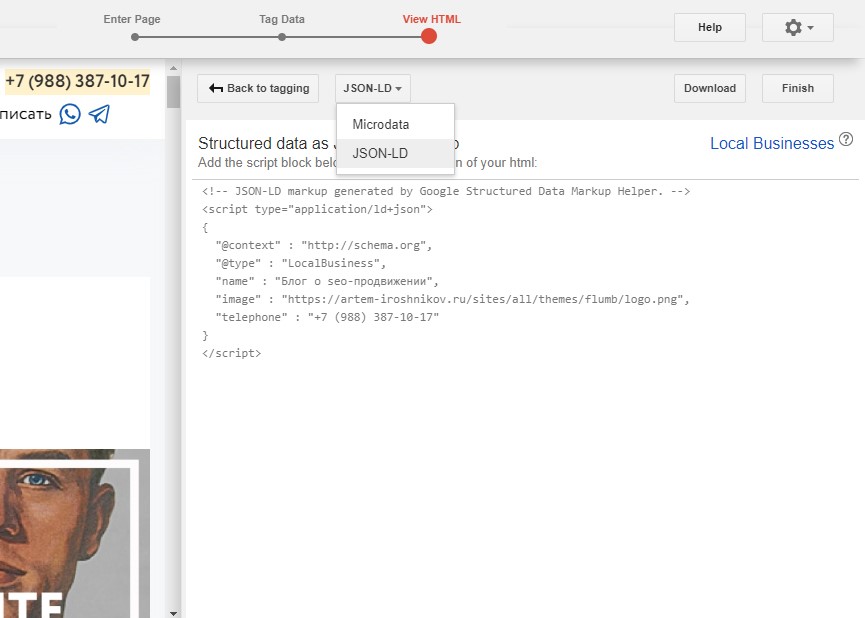
Далее, генерируем html-код нужным вам синтаксисом. Если слева элементы поплыли – не страшно :) Копируем блок с кодом в подходящую часть сайта.

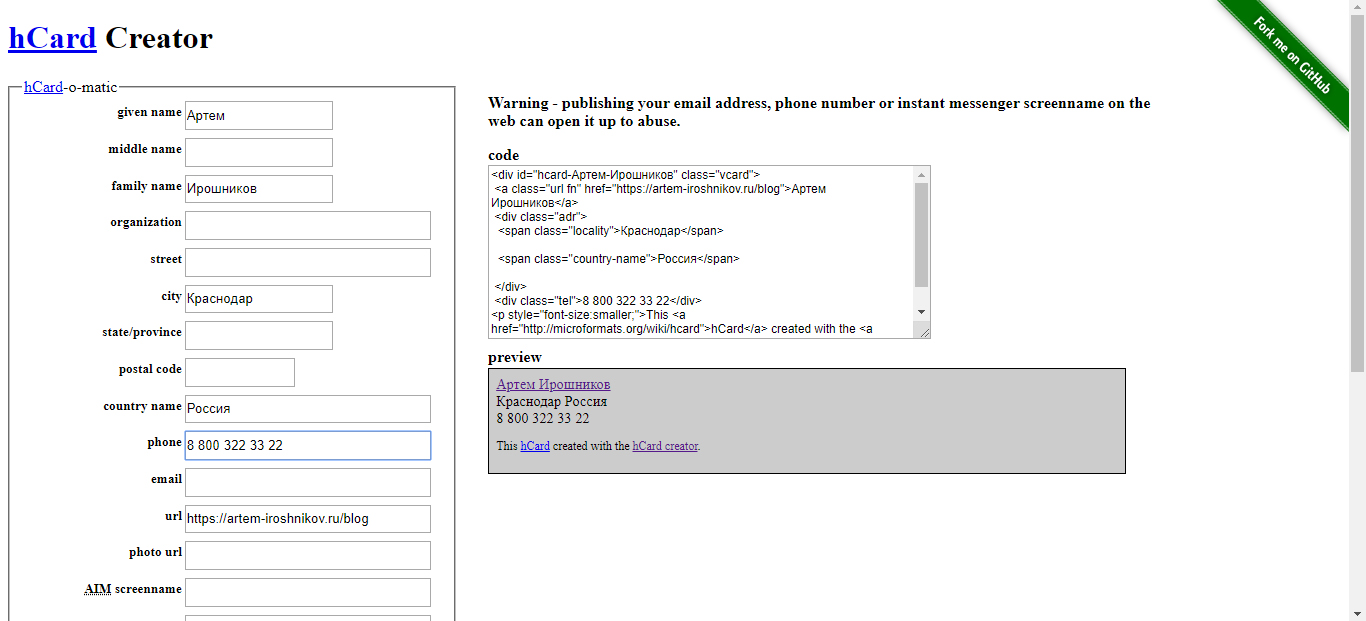
Создаем расширенный сниппет, используя микроформаты
Микроформаты будут полезны, если в сниппете нужно показать персональные контакты или контакты учреждения, рецепты, описание для товаров или отзывы. Некторые микроформаты имеют автогенераторы – это hCard для контактов, hCalendar для мероприятий и hReview для отзывов.
Освоим hCard Creator. Правое нижнее поле – это предпросмотр итоговой карточки. Вносите все требуемые данные, копируйте блок с кодом и размещайте на сайте. Через какое-то время сайт реиндексируется и сниппет станет виден.

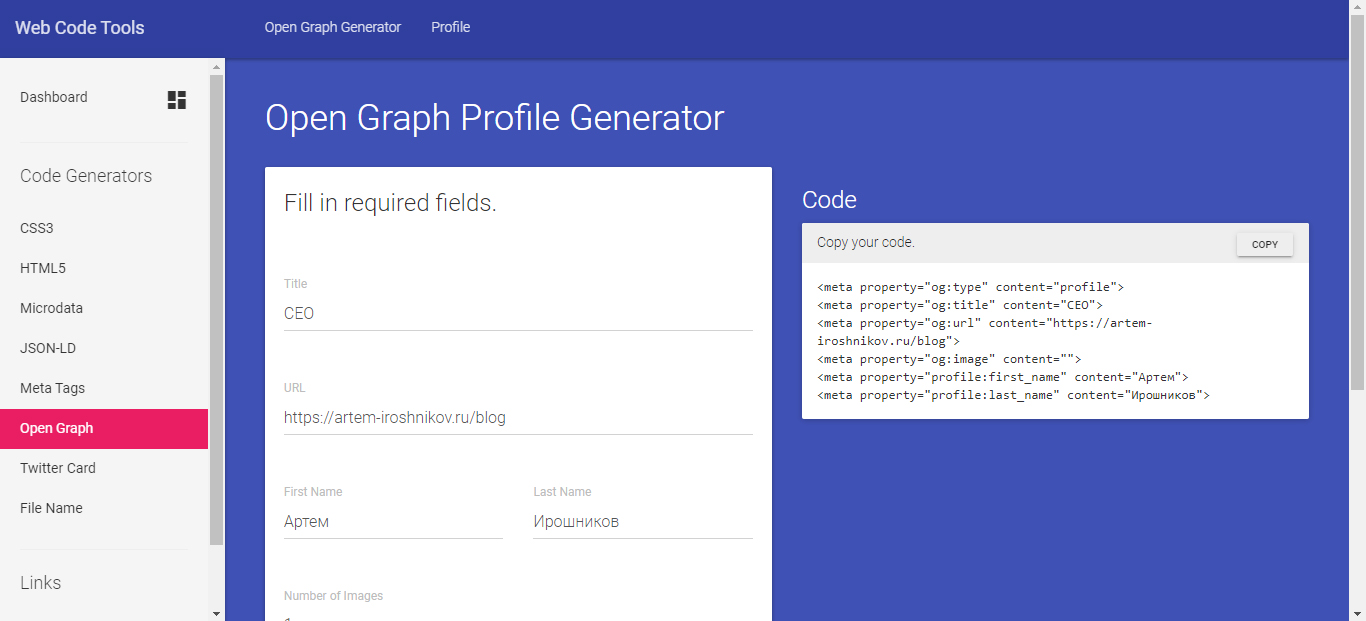
Как сделать расширенное описание в соцсетях
Остался open Graph. Этот язык читают все популярные социальные ресурсы и автогенератор для OG тоже имеется – Open Graph Generator. Руку в прошлых языках мы набили, поэтому действуем уже супер-свободно. Вбиваем инфу, генерируем код и размещаем его
вот здесь.
Важный момент – размещенная на сайте микроразметка не означает, что расширенный сниппет будет стопроцентно показан в выдаче. Причиной этого могут быть ошибки в самой разметке, наличие спама или хитрые действия с целью обмануть ПС. Для проверки правильности сделанной работы используйте «Google Structured Data Testing Tool». Настройка и проверка сниппета в Яндексе проводится с помощью «Валидатора Микроразметки».
Если поисковик не отображает плод ваших стараний сразу – не отчаивайтесь. Дайте ПС время и продолжайте трудиться над содержимым, но уже с новой разметкой. Спустя какое-то время все встанет на свои места и сниппет покажется в строчках выдачи.
Запись на курсы
Запись на курс




Комментарии
Добавить комментарий