
ИДЕАЛЬНАЯ СТРУКТУРА САЙТА: НАВИГАЦИЯ И ЕЕ ПОСТРОЕНИЕ

Любой сайт (в идеале) обязательно должен иметь в наличии понятную и удобную навигационную систему. В это понятие входит совокупность ссылочных элементов и дизайнерских решений, которые позволяют осуществлять перемещение по разделам и ключевым местам. Хорошая навигация – огромный плюс к юзабилити, а с точки зрения seo – улучшение поведенческих характеристик.
- Теоретическая оптимизация структуры сайта
- Проектирование структуры сайта
- Разработка структуры web сайта
Основа любой правильной структуры сайта – продуманные разделы и ссылки на них. Но при первом взгляде на страницу не всегда очевидно расположение этих самых ссылок. Навигационный блок как раз и предназначен для решения этого тонкого момента.
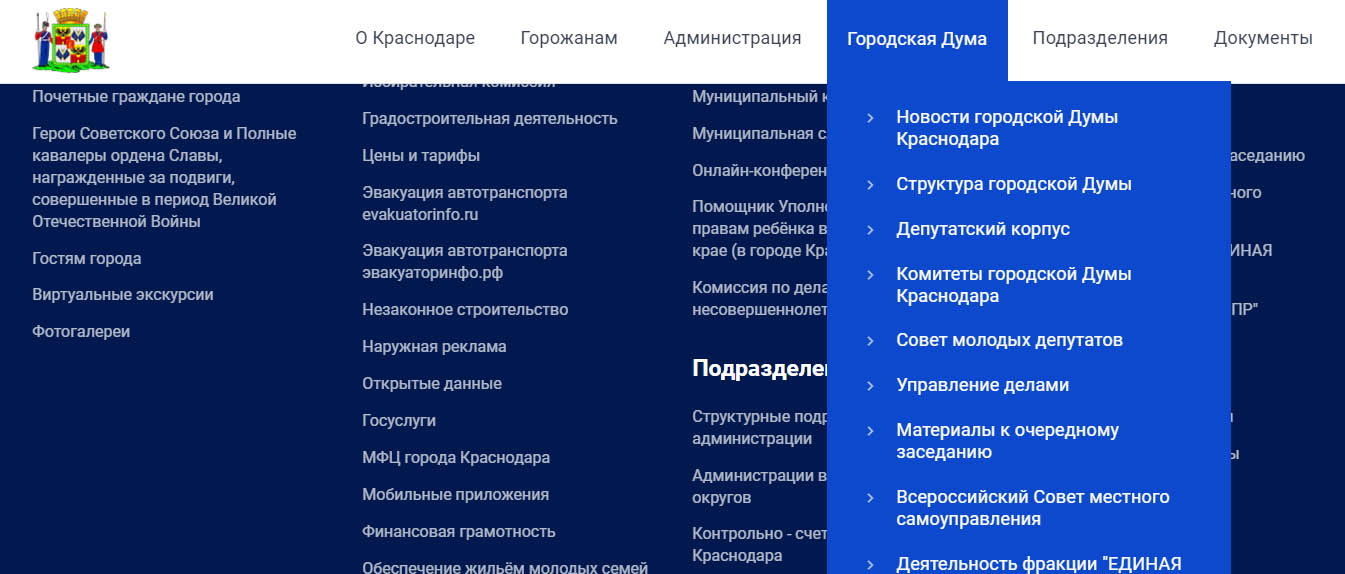
Навигационный блок должен быть сбалансирован, иначе вместо откровенного удовольствия от кликов по вашим разделам, у посетителя есть риск завязнуть в поиске нужного. Ярким примером того, как не следует оформлять навигацию можно найти на любом административном ресурсе.

На этом скриншоте кликабельно абсолютно все, но чтобы добраться до нужного пункта могут потребоваться часы. Подход seo-мастеров заключается совсем в другом – сделать все как можно проще, понятнее, не перегружать, но и не прятать. Грамотная seo структура сайта – это когда все нужное рядом.
В категорию «нужного» мы включим несколько видов гиперссылок. Все они функциональные, но-разному:
- Перемещение между категориями или сортировка разделов
- Информационные блоки об услугах или интересующих посетителя товарах
- Система фильтрации и сортировки характеристик
- Блок оформления услуг или контактные данные
Теоретическая оптимизация структуры сайта
Сперва поворошим теорию, чтобы в итоге без лишних трудозатрат овладеть всем на практике. Навигация разделяется на несколько принципиально разных категорий: основную, глобальную, тематическую, текстовую, языковую и рекламную.
Основной навигацией в мире seo принято считать массив ссылок на основной страницы или в главном меню вашего ресурса. В случае глобальной навигации посетителям всегда доступен набор ссылок с любой страницы (например, кабинет). Тематическая навигация позволяет перемещаться по схожим в плане контента страницам и разделам. В задачи текстовой навигации входит обеспечение перемещения пользователя по ссылкам из материалов на сайте, ведущих на другие материалы сайта. Функциональная языковая навигация меняет лингво-блок на нужный пользователю, а рекламная отвечает за рекламные блоки.
Дизайнеры заморачиваются по-своему. На данный момент самыми актуальными считаются четыре вида расположения навигации – горизонтальная, вертикальная, мобильная, она же «drawer», она же «комод» и смешанная.
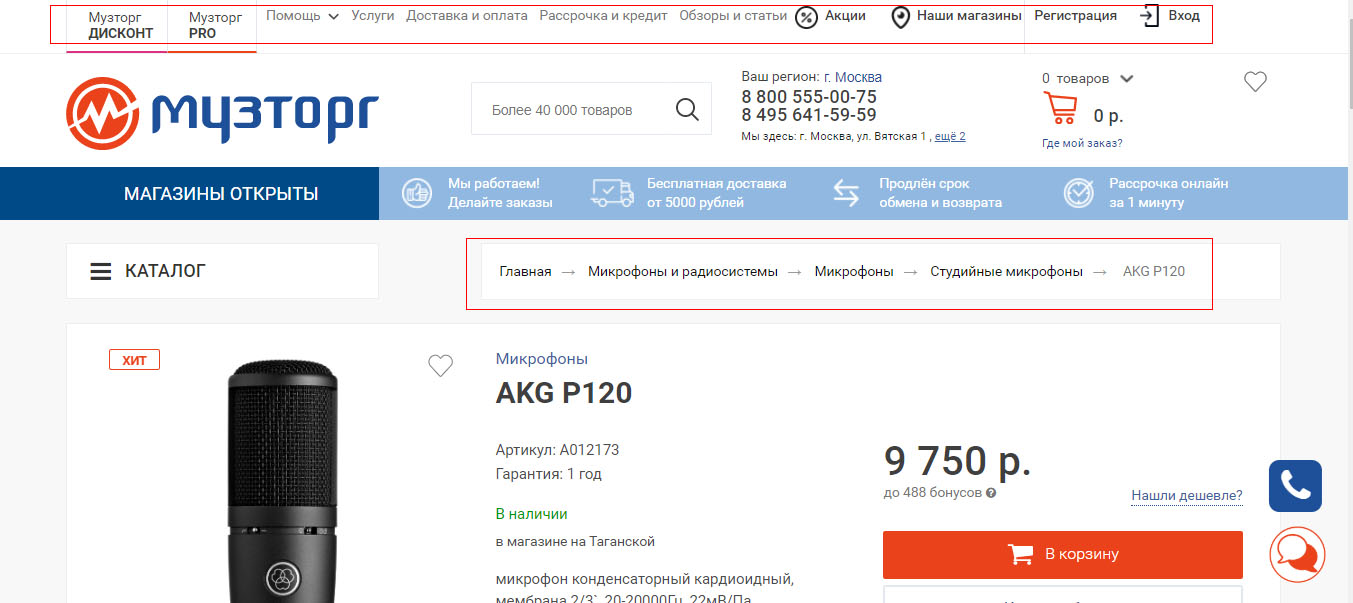
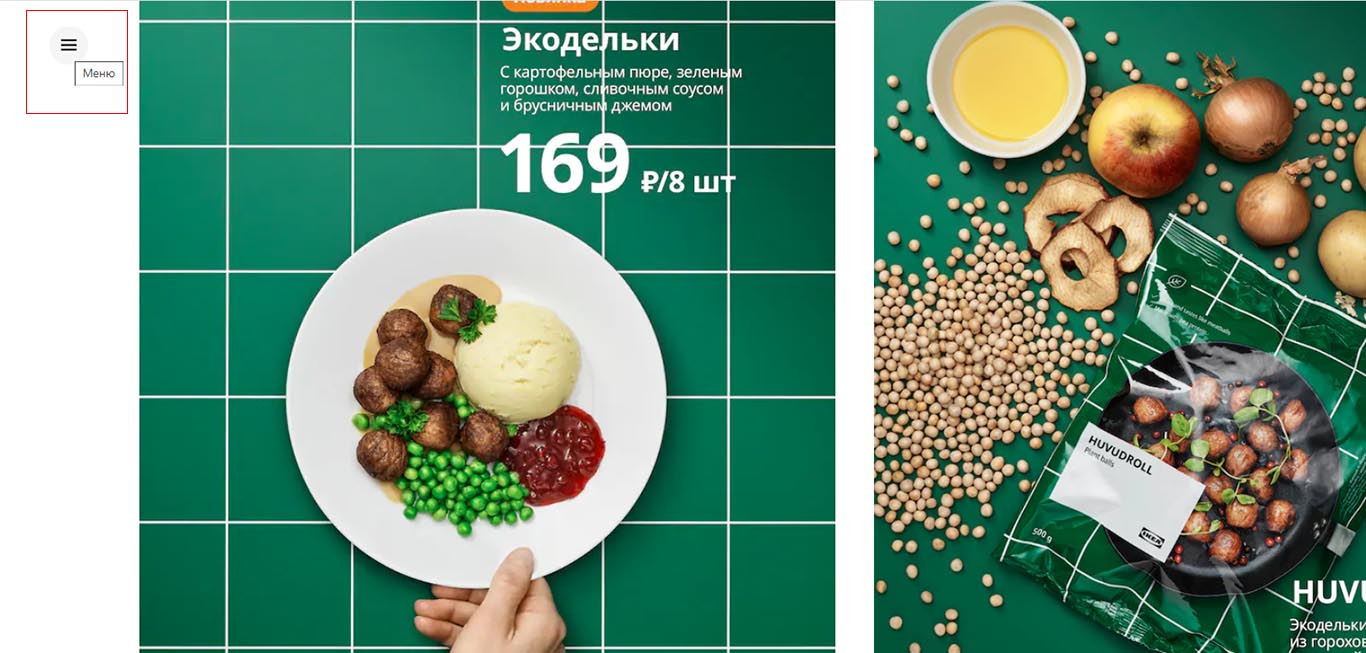
В первом случае основные элементы меню располагаются в горизонтальном виде наверху страницы:

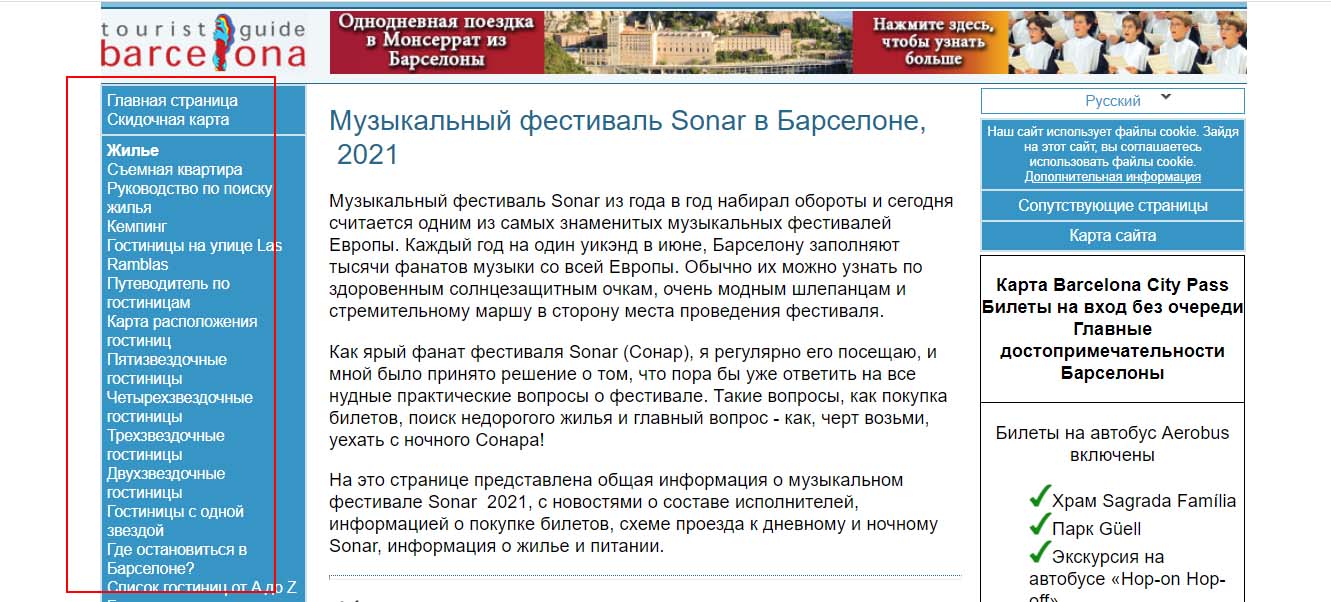
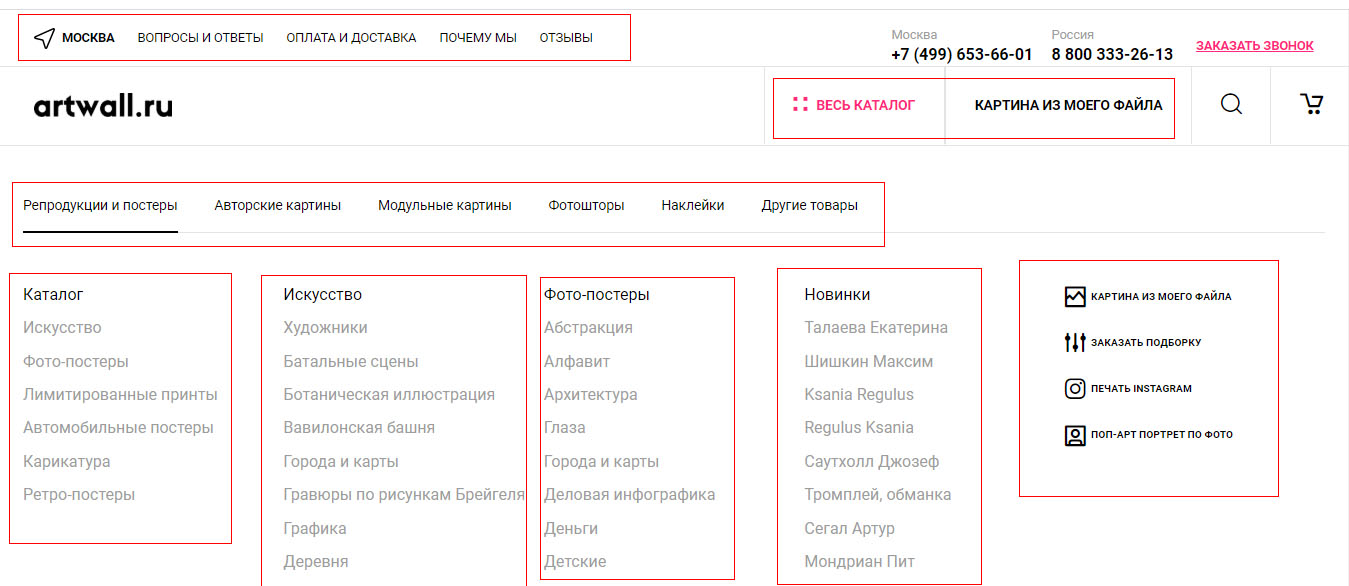
Вертикальный способ расположения навигационного блока позволяет повесить разделы по краю:

«Комод» перекочевал из мобильных сайтов первого поколения (и непотопляемого blogspot’а), превратившись в очень удобное и изящное решение с точки зрения экономии пространства:

Последним и самым разумным станет смешанный тип навигации, но при условии его разумного использования:

Проектирование структуры сайта
Разработка структуры веб сайтов может вестись несколькими устоявшимися вариантами:
- Текстовые пункты. Разделы прописаны текстом.
- Графика. Стиль исполнения пунктов – графический. Это могут быть как иконки, так и любые элементы, предложенные дизайнером.
- Анимация. Более сложный стиль исполнения, в основном заказываемый для структуры сайта визитки. Функциональность такого подхода со всех углов зрения, кроме «солидного» не окажет такого эффекта как первые два.
Влияние вменяемой структуры веб сайтов посредством навигации классически недооценивается, а зря. Сгладить поведенческие характеристики пользователя с ее помощью очень даже можно. Удобство --- ключ к покупкам. В наше время перенасыщенность рынка практически не оставляет вариантов для громоздких навигаций. Кликать по ним в надежде попасть в нужный раздел оформления товара – прямой путь к отказу сделки. Более того, поведенческие факторы напрямую влияют на ранжирование поисковыми системами.
Кстати говоря, два крупнейших поисковика самым тщательным образом следят за исполнением этой рекомендации. Поисковые боты, как и пользователи имеют ограниченный бюджет, поэтому скармливать им тонны информации – вообще не лучшая идея. Роботы индексируют массив поссылочно в пределах иерархии. Получается, что если какая-то страница не входит в этот массив – она боту недоступна и закрыта для выдачи. Также рекомендуется исключать страницы из дублирования по тем же причинам.
Наконец такие современные фишки как сниппеты, будут выглядеть шикарно при должным образом продуманной навигации.
Разработка структуры web сайта
С теорией разобрались, значит рассмотрим определенные советы по правильному использованию всего вышесказанного при правильном построении сайта.
- Навигация не должна приводить пользователя в тупик. С каждой страницы возможно перейти на другую страницу или раздел. Особенно это актуально, если ваш ресурс большой или даже очень большой. Продумывайте иерархию таким образом, чтобы всегда можно было вернуться назад или перейти в требуемый раздел откуда угодно.
- Вложенность страниц. Довольно важный параметр при оптимизации ссылок. Главная страница имеет первый уровень вложения, ссылка с нее – второй и так далее. Все что выше четвертого, получать ссылочный вес практически не будет, поэтому располагайте все критически важные узлы и элементы в пределах первых трех уровней вложенности.
- Перекрестные и внутренние ссылки оптимально выполнять в текстовом стиле. Пользователь должен четко понимать, куда он переходит, значит вешать якоря можно с помощью ключевиков или околотематических слов. Например, вот ссылка на прошлую статью, посвященную прокачке клиентской лояльности .
- Знайте меру. В начале статьи приводился пример административного ресурса, на котором навигация с точки зрения юзабилити является адом. В продажах такое недопустимо.
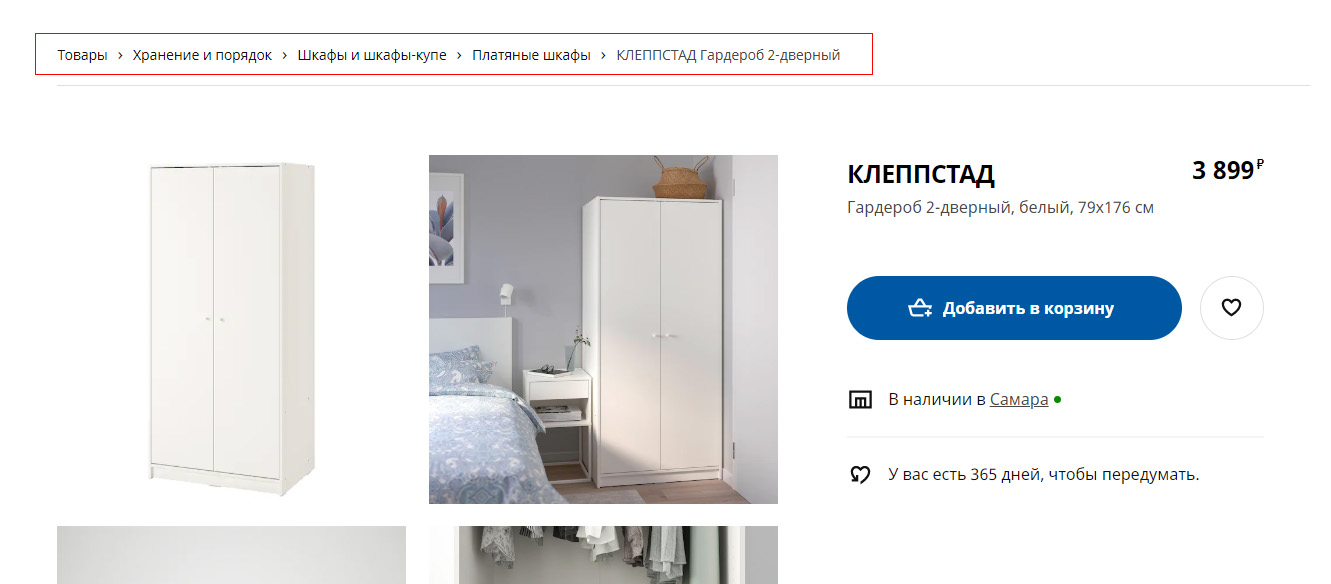
- «Хлебные крошки» всегда мастхев, заблудиться с их помощью гораздо труднее.

Играйте дизайном, выгодно выделяя контрастом ключевые пункты, особенно если информации на экране оказывается много.
Наилучшим способом получить правильное построение сайта будет разработка навигации еще на стадии проектирования ресурса. Стихийное размещение товаров и создание ссылок на них в итоге приведут к бардаку как для оптимизатора, так и для потенциального клиента. Придерживайтесь несложных правил разумности, описанных в этой статье и все что нужно будет у вас найти – пусть будет найдено!
Запись на курсы
Запись на курс




Комментарии
Добавить комментарий