
КАК СДЕЛАТЬ РЕДИЗАЙН САЙТА БЕЗ ПОТЕРИ ТРАФИКА

Редизайн сайта – процедура, на первый взгляд, нехитрая. Нанял дизайнера, объяснил «хотелки» и готово. Тем более, что при работе над ресурсом, необходимость подкрутить внешне там и оптимизировав структуру здесь может возникнуть в любой момент.
Но с другой, сеошной стороны, редизайн с сохранением позиции сайта – дело более тонкое. Можно попасть в ловушку seo дизайна и начисто все поменять с полной потерей трафика и посетителей, либо вообще не трогать ничего из-за боязни того же самого, подвергая сайт моральному устареванию.
Оба этих подхода непригодны с точки зрения разумности, а правда, как известно, где-то посередине. Или, если точнее, где-то в этой статье :) Сегодня постараемся понять как изменить структуру сайта, как поэтапно и грамотно переверстать дизайн и сохранить при этом результаты прошлого оптимизационного труда.
- Seo design - это прежде всего аналитика
- От чего зависит позиция сайта в поиске
- Ты ему слово – он тебе ссылку(с)
- Внутренние линки
- Как изменить содержимое сайта без потерь
- Безопасное изменение дизайна
Seo design - это прежде всего аналитика
Этот слоган вообще будет не лишним применять почаще в жизни, а не только при потребности редизайна и так, чтобы не просели позиции в сайтах. Другой хороший слоган – «Не сломалось – не чини». Но для начала необходимо понять, где в скором времени может «сломаться» или вдруг оно уже «сломалось» и стремительно угасающая отдача в последнее время зря вами игнорировалась.
Сео-админки нам в помощь. Мониторим посадочные страницы и анализируем существующий трафик на предмет возможного удаления или будущих перспектив. Низкие переходы на страницу – не показатель, если страница видная. В будущем, сделав редизайн сайта, можно поднять таким страницам и трафик и CTR.
Хуже будет другое – не сделать анализ страниц и случайно пустить под нож перспективные. Поэтому не пренебрегайте. Статистика – вещь полезная, особенно если грядут изменение сайта.
От чего зависит позиция сайта в поиске
В трех словах - от необдуманных действий. Исправление кривых редиректов - один из примеров. Если это возможно – без 301 редиректа лучше обойтись. Напортачить с переадресацией ключевых страниц или разделов более чем легко. Сео-мир полон подобных примеров, но вашему сайту в этом списке лучше не отсвечивать. При любом редизайне главное для позиций – это максимально возможное сохранение имеющихся адресов. В случае, если адресная оптимизация неизбежна, то есть смысл полностью поменять тактику и первым делом сменить движок . Потери будут меньше.
В случае, когда редирект необходим, действовать надо так: настраиваем редирект с прошлой версии страницы на обновленную. Либо со множества старых страниц на одну новую. Это позволит сохранить накопленный вес.
Ты ему слово – он тебе ссылку(с)
Ссылочная масса является не меньшим по важности показателем чем клики или трафик. Довольно часто можно встретить небольшие по трафику странички, генерирующие огромный поток ссылок. Удобный подборщик цветов в hex-значении или табличка разницы мер и весов – каждый из нас встречал в интернете подобные вещи и пользовался ими в течение какого-то времени постоянно. Представьте, какой вес ресурсу приносит малюсенькая, но очень толковая вещь, ссылку на которую размещают все, кому не лень?
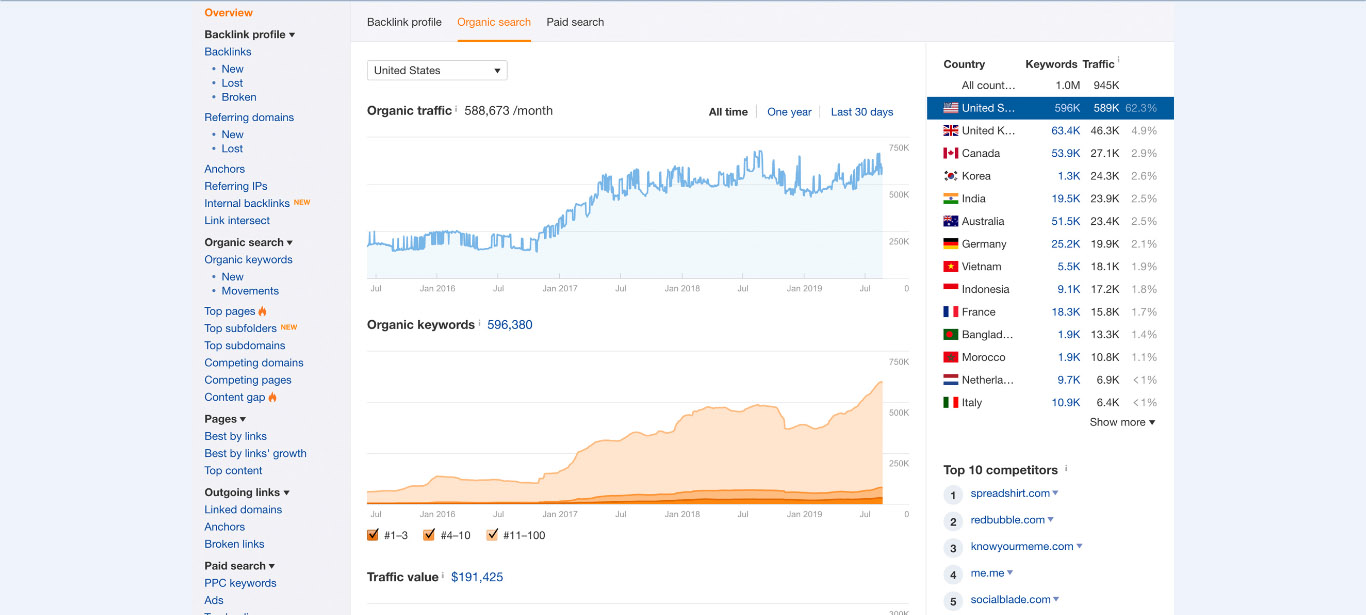
Есть ли в вашем распоряжении подобное – легко узнать с помощью спец-сервисов типа Ahrefs или с помощью тех же сео-админок.

Получается, что если бесполезные страницы, не дающие ни перспектив ни трафика ни ссылочной массы можно удалять при изменении дизайна сайта, то потенциально полезные рассматривать детально.
Внутренние линки
Внутренняя перелинковка несет в себе не только функции важного внутреннего оптимизатора, но и отвечает за поведенческие характеристики – удерживает посетителя и дает ему положительный опыт от использования вашим сайтом. Это очевидно.
Важно в этом моменте, затеяв реконструкцию, в финале проверить, чтобы все приводило на свои места, особенно если изначально был блоковый тип внутренней адресации. Влияние битых ссылок на позиции сайта в любом виде критично. Это не менее очевидно.
Как изменить содержимое сайта без потерь
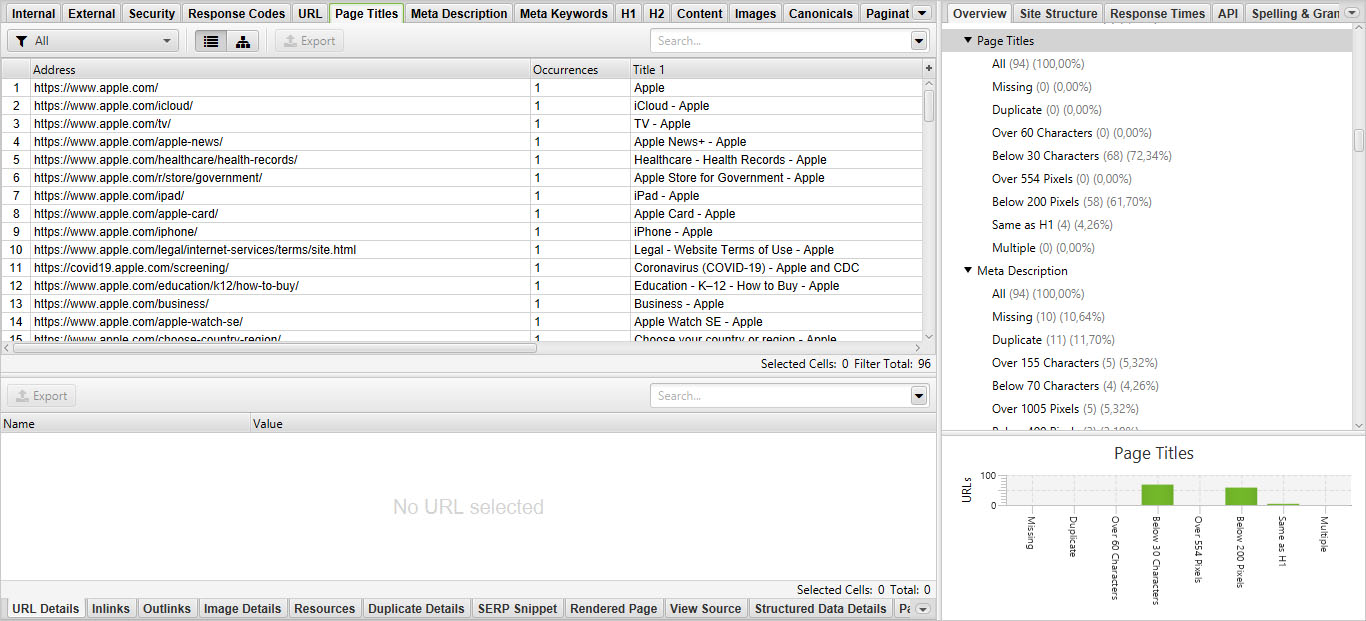
В основном, при редизайне, страдать будут главные метатеги. Данный пункт, возможно, не особо критичен, если счет страниц идет на десяток и метатеги прописывались вручную, но в любом другом случае, после редизайна метатеги скорее всего слетят и обрушат трафик.
Содержимое попадает в эту же категорию риска. Оптимизация контента под определенные ключевики может создать помехи в выдаче при редизайне. Заведите правило чекать важные связи с помощью специального софта.

Безопасное изменение дизайна
Процесс редизайна сайта заключает в себе труд нескольких человек. Чтобы не потерять важные фишки, например плагины или коды аналитики – необходимо делать бекапы и при необходимости откатываться назад. Разумным будет перевод на тестовый поддомен сайта и проведение оптимизационных мероприятий там.
В целом, операции обновления как внешнего вида сайта, так и его структуры неизбежны. Устаревать будет все, движки будут обновляться и обрастать новыми функциями, значит необходимо следовать современности. Менять дизайн ради дизайна глупо. Перемены должны возникать вследствие необходимости и носить конструктивный характер.
Методичные операции по обновлению и внедрению, описанные в этой статье, помогут вам избежать досадных промахов!
Запись на курсы
Запись на курс




Комментарии
Добавить комментарий